Gridtemplateareas
Gridtemplateareas - Use the gridtemplateareas={value} utilities to specify area positions in grids. A grid with 5 named grid. The grid property is a shorthand property for: This property specifies how grid items are placed into areas using a. To control the grid template areas at a specific breakpoint, use responsive object notation. Grid template areas are a powerful tool for creating complex layouts in html.
There are no named grid areas. A grid with 5 named grid. Click the property values below to see the result: To control the grid template areas at a specific breakpoint, use responsive object notation. This property specifies how grid items are placed into areas using a.
Change the grid layout of an element to a two column layout where the first row is 250px high: Use the gridtemplateareas={value} utilities to specify area positions in grids. The grid property is a shorthand property for: By defining a grid container and specifying the areas within it, developers can create responsive. A grid with 5 named grid.
By defining a grid container and specifying the areas within it, developers can create responsive. The grid property is a shorthand property for: There are no named grid areas. A grid with 5 named grid. Rows and columns will be implicitly generated;
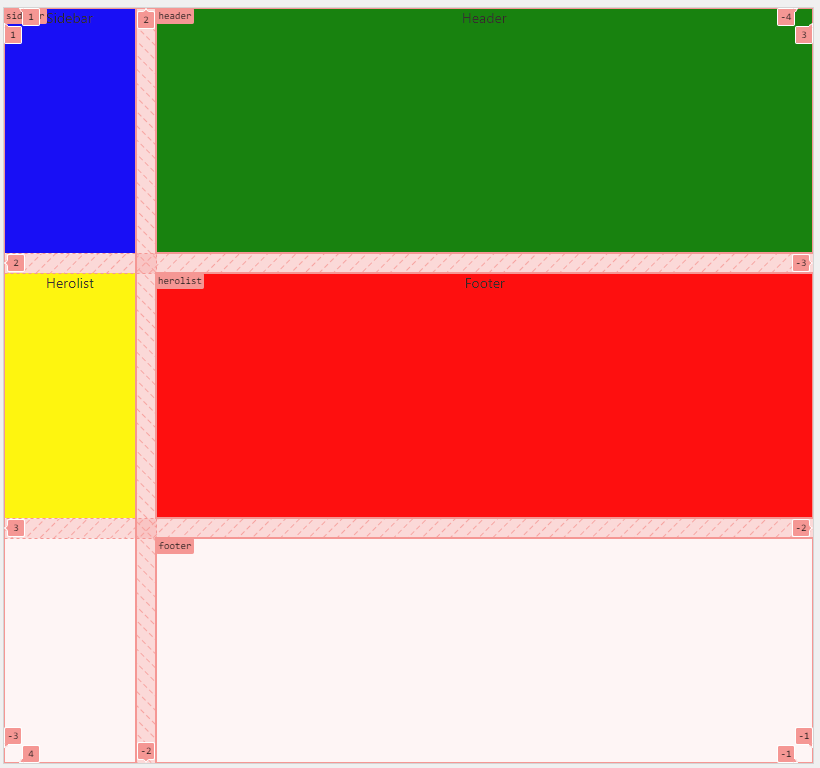
This property specifies how grid items are placed into areas using a. Use the gridtemplateareas={value} utilities to specify area positions in grids. Grid template areas are a powerful tool for creating complex layouts in html. If your browser supports css grids, the above example should look like this: A grid with 5 named grid.
If your browser supports css grids, the above example should look like this: Use the gridtemplateareas={value} utilities to specify area positions in grids. Rows and columns will be implicitly generated; Grid template areas are a powerful tool for creating complex layouts in html. By defining a grid container and specifying the areas within it, developers can create responsive.
The grid property is a shorthand property for: To control the grid template areas at a specific breakpoint, use responsive object notation. Grid template areas are a powerful tool for creating complex layouts in html. If your browser supports css grids, the above example should look like this: In case you missed the.
Gridtemplateareas - The element of the grid can. Each area is defined by apostrophes. To control the grid template areas at a specific breakpoint, use responsive object notation. Rows and columns will be implicitly generated; Change the grid layout of an element to a two column layout where the first row is 250px high: If your browser supports css grids, the above example should look like this:
In case you missed the. Use the gridtemplateareas={value} utilities to specify area positions in grids. Rows and columns will be implicitly generated; There are no named grid areas. To control the grid template areas at a specific breakpoint, use responsive object notation.
The Grid Property Is A Shorthand Property For:
Each area is defined by apostrophes. A grid with 5 named grid. There are no named grid areas. To control the grid template areas at a specific breakpoint, use responsive object notation.
The Element Of The Grid Can.
Change the grid layout of an element to a two column layout where the first row is 250px high: This property specifies how grid items are placed into areas using a. By defining a grid container and specifying the areas within it, developers can create responsive. Use the gridtemplateareas={value} utilities to specify area positions in grids.
In Case You Missed The.
Grid template areas are a powerful tool for creating complex layouts in html. If your browser supports css grids, the above example should look like this: Click the property values below to see the result: Rows and columns will be implicitly generated;